
이런식으로 1행 3열의 아이템 배치를 해보려고 한다.
이때 사용하면 좋은게 Grid인데 React-Bootstrap 에서 제공하는 Grid를 써보려한다.
https://react-bootstrap.netlify.app/layout/grid/#rb-docs-content
React-Bootstrap
The most popular front-end framework, rebuilt for React.
react-bootstrap.github.io
여기서 본인이 원하는 그리드 레이아웃을 찾아서 쓰면 된다.
만약 그리드를 잘 모르는데 그리드를 써보고 싶다면
https://ibrahimovic.tistory.com/23
CSS 그리드 5분만에 배우기 (Learn CSS Grid in 5 Minutes)
이 포스트는 Learn CSS Grid in 5 Minute 를 한글로 번역한 글입니다. CSS 그리드 5분만에 배우기 (Learn CSS Grid in 5 Minutes) 웹 레이아웃의 미래를 위한 퀵 튜토리얼 그리드 레이아웃은 웹사이트 디자인의..
ibrahimovic.tistory.com
이 글을 읽어보는걸 추천한다.
그리고 리액트 boot strap을 쓰기 위해서 몇가지 설정을 해야하는데
npm install react-bootstrap bootstrap터미널 열고 cd 내가 작업하는 폴더 한 다음에 저 명령어 쳐서 패키지를 설치한다.
그리고 index.js로 가서
import 'bootstrap/dist/css/bootstrap.css'꼭 넣어주도록 하자.
그리드 레이아웃을 정하면 Row와 Col, Container을 쓰기 위해 파일 상단에 import 해줘야 한다.
(만약 뭔가 다르다면 리액트 부트스트랩 레퍼런스를 읽어보는걸 추천한다)

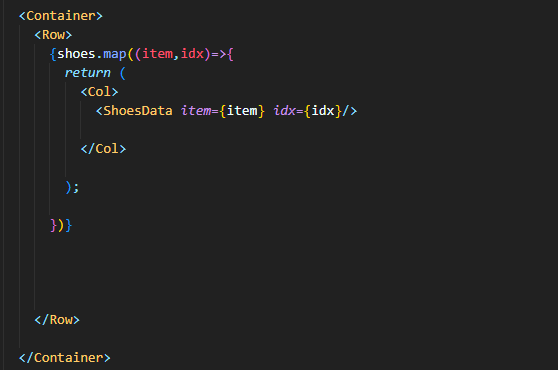
row를 하나 설정한 다음 그 안에 map으로 객체를 하나씩 꺼내서 col로 감싸서 (1행에 3개의 열이 필요하니까) 화면에 띄우면 될 것 같다.

계속 화면에 안뜨는 이슈가 발생했는데 알고보니 return을 안해서였다;;;ㅋㅋ 이런 어처구니 없는
실수를 할 수 있으니 확인해주자.
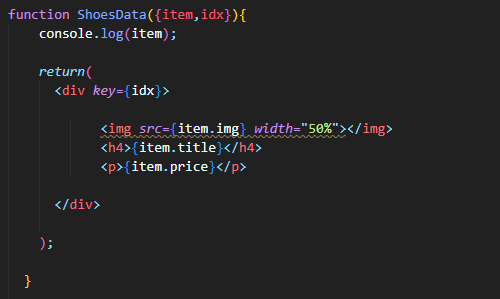
ShoesData컴포넌트는 map을 통해서 배열에 n번째에 해당하는 객체를 뽑아주면 (이게 item이 된다)
이걸 props로 받는다.

이미지, 상품명, 상품가격을 리턴하는게 ShoesData 컴포넌트이다.
최종코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
|
import logo from './logo.svg';
import './App.css';
import {useState} from 'react';
import Button from 'react-bootstrap/Button';
import Container from 'react-bootstrap/Container';
import Nav from 'react-bootstrap/Nav';
import Navbar from 'react-bootstrap/Navbar';
import image from './ny.jpg';
import Row from 'react-bootstrap/Row';
import Col from 'react-bootstrap/Col';
import data from './data.js';
function ShoesData({item,idx}){
console.log(item);
return(
<div key={idx}>
<img src={item.img} width="50%"></img>
<h4>{item.title}</h4>
<p>{item.price}</p>
</div>
);
}
function App() {
const[shoes]=useState(data);
console.log(shoes);
return(
<div>
<Navbar bg="dark" variant="dark">
<Container>
<Navbar.Brand href="#home">오늘의 기분은!</Navbar.Brand>
<Nav className="me-auto">
<Nav.Link href="#home">Home</Nav.Link>
<Nav.Link href="#features">Features</Nav.Link>
<Nav.Link href="#pricing">Pricing</Nav.Link>
</Nav>
</Container>
</Navbar>
<div className="main-bg" style={{backgroundImage:`url(${image})`}} ></div>
<div className="container">
<Container>
<Row>
{shoes.map((item,idx)=>{
return (
<Col>
<ShoesData item={item} idx={idx}/>
</Col>
);
})}
</Row>
</Container>
</div>
</div>
);
}
export default App;
|
cs |
'React' 카테고리의 다른 글
| [React] useEffect (0) | 2022.08.09 |
|---|---|
| [React] Router (0) | 2022.08.02 |